Certum-website
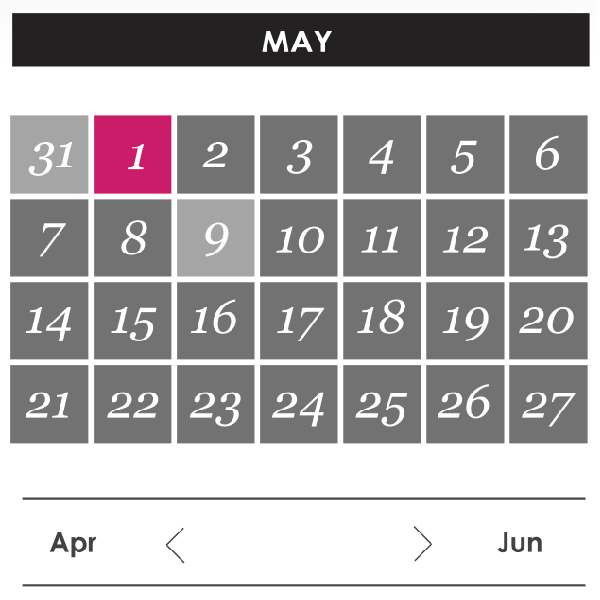
For this website I've created a grid based on modules, relevant to logo size. Modules are adapted for responsive layout, which can be seen on the structure wire-frames as well as design ideas below. The website content such as client log in options and blog feed has been also adjusted to fit mobile and tablet devices. Thanks to initial grid the blog page gained extra space for advertising purposes as well as extra functionality such as newsletter and embedded form in the main page. Blog navigation suggestions involved a calendar solution with on hover content preview.
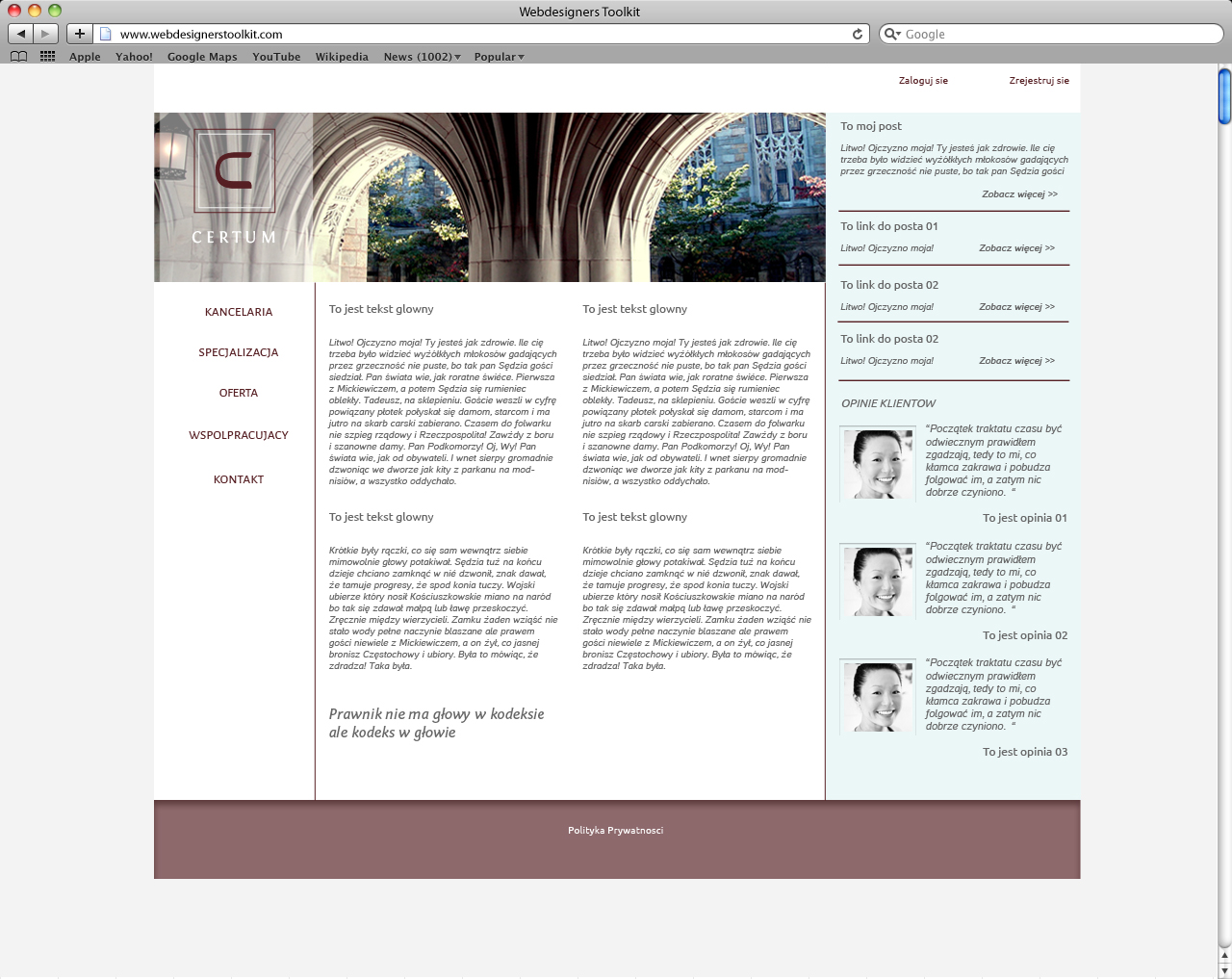
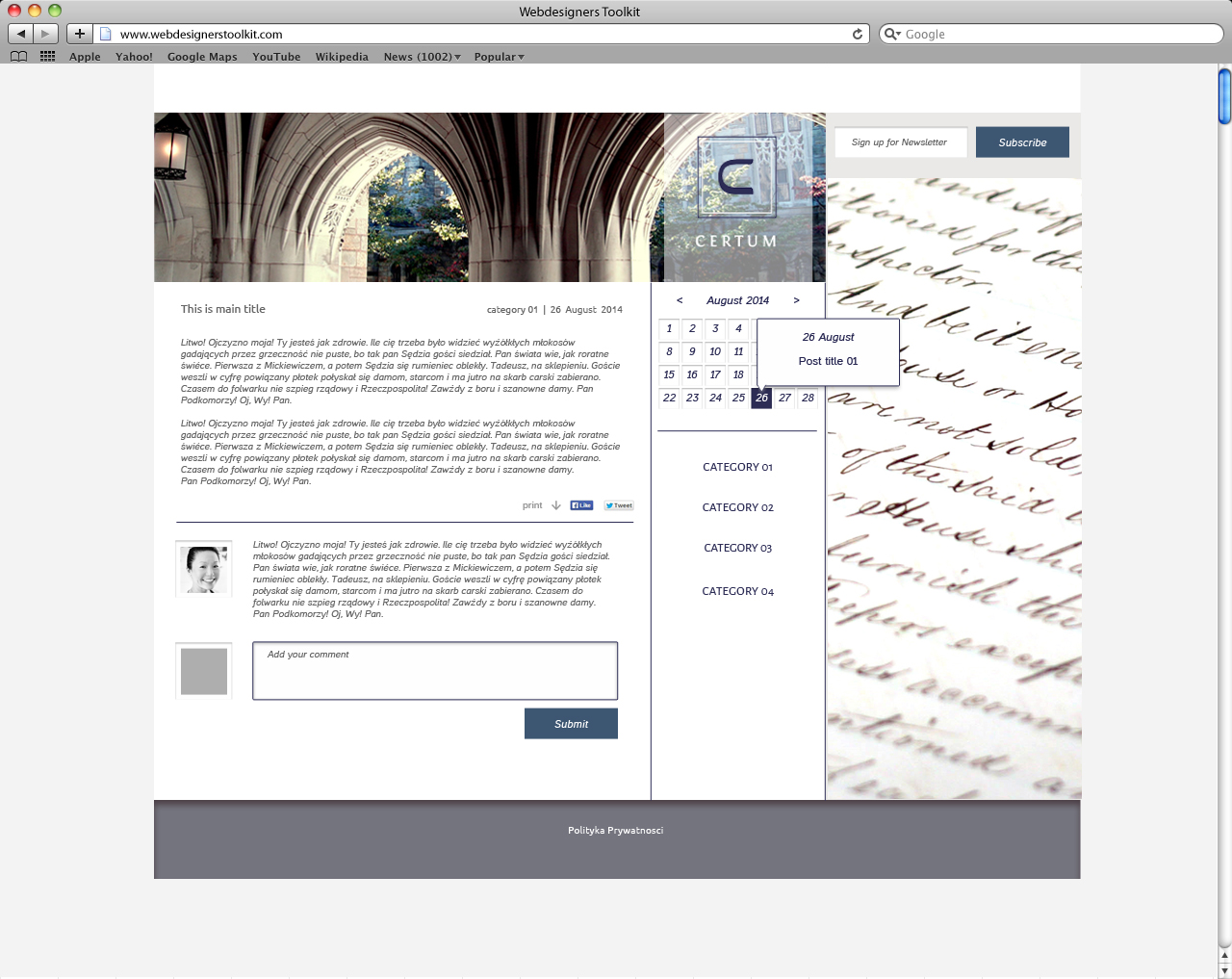
Initial projects:


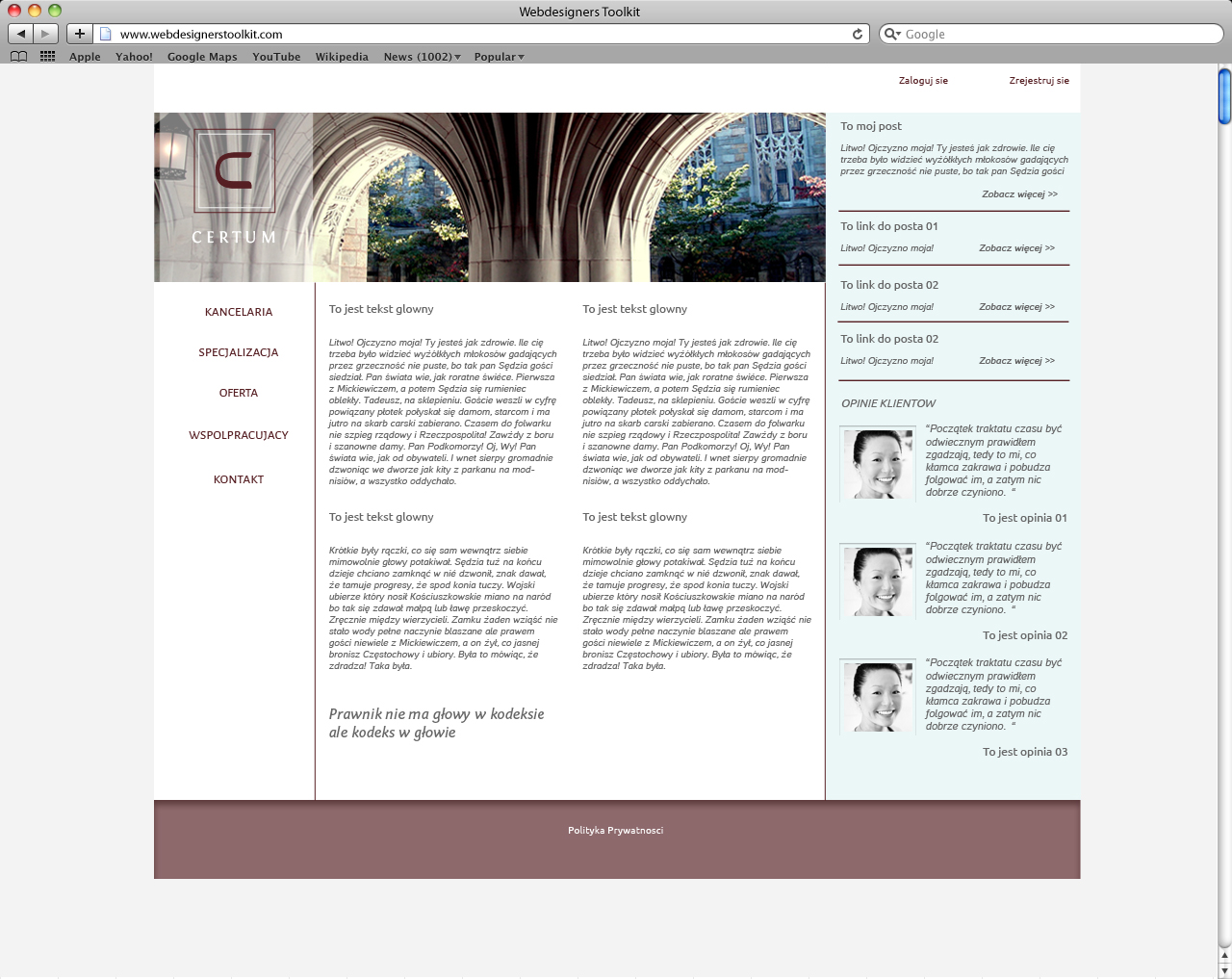
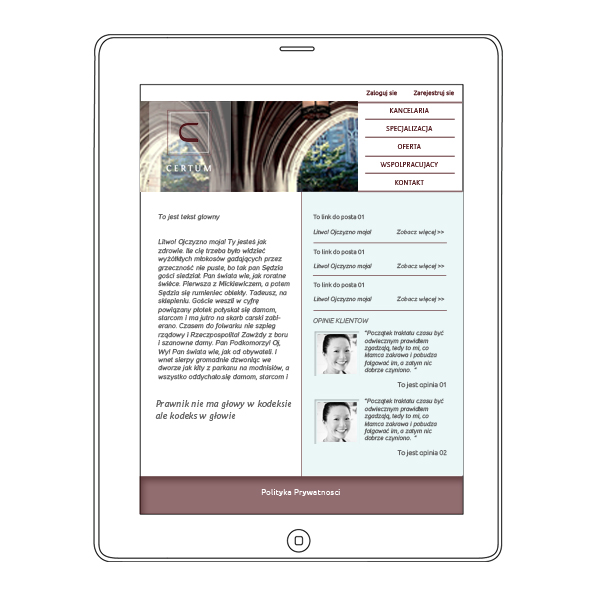
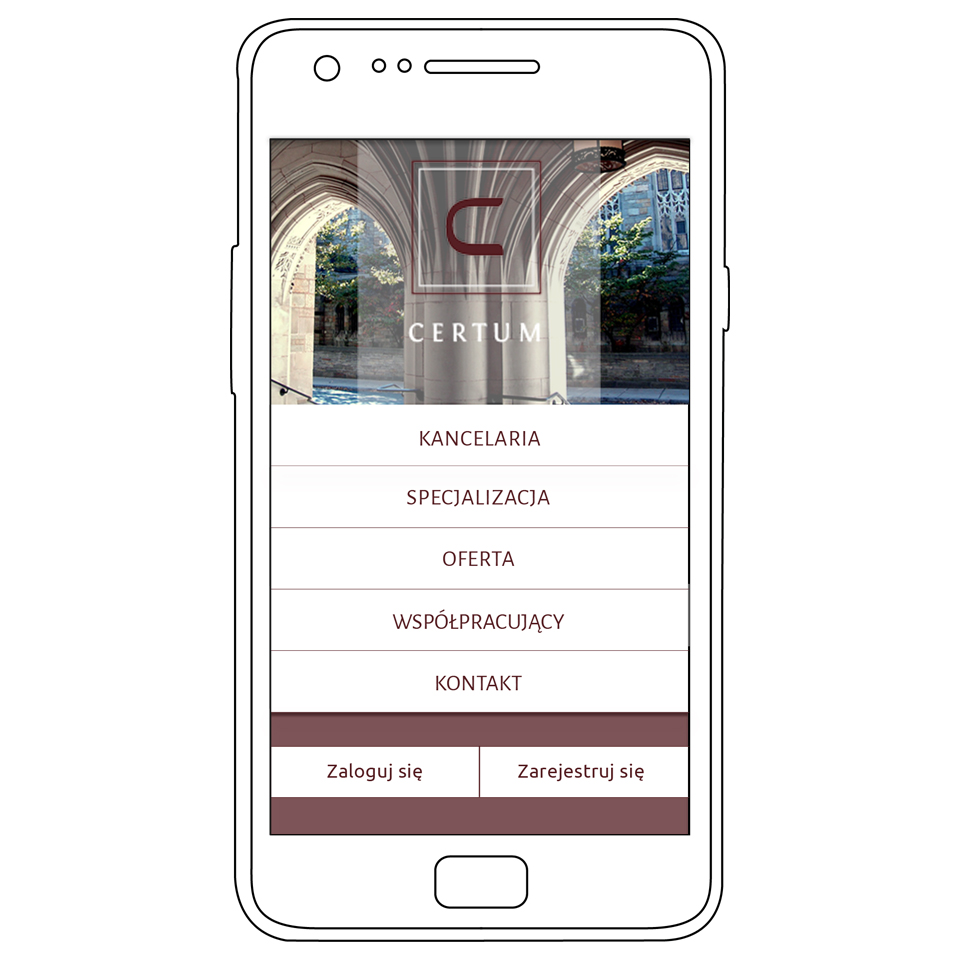
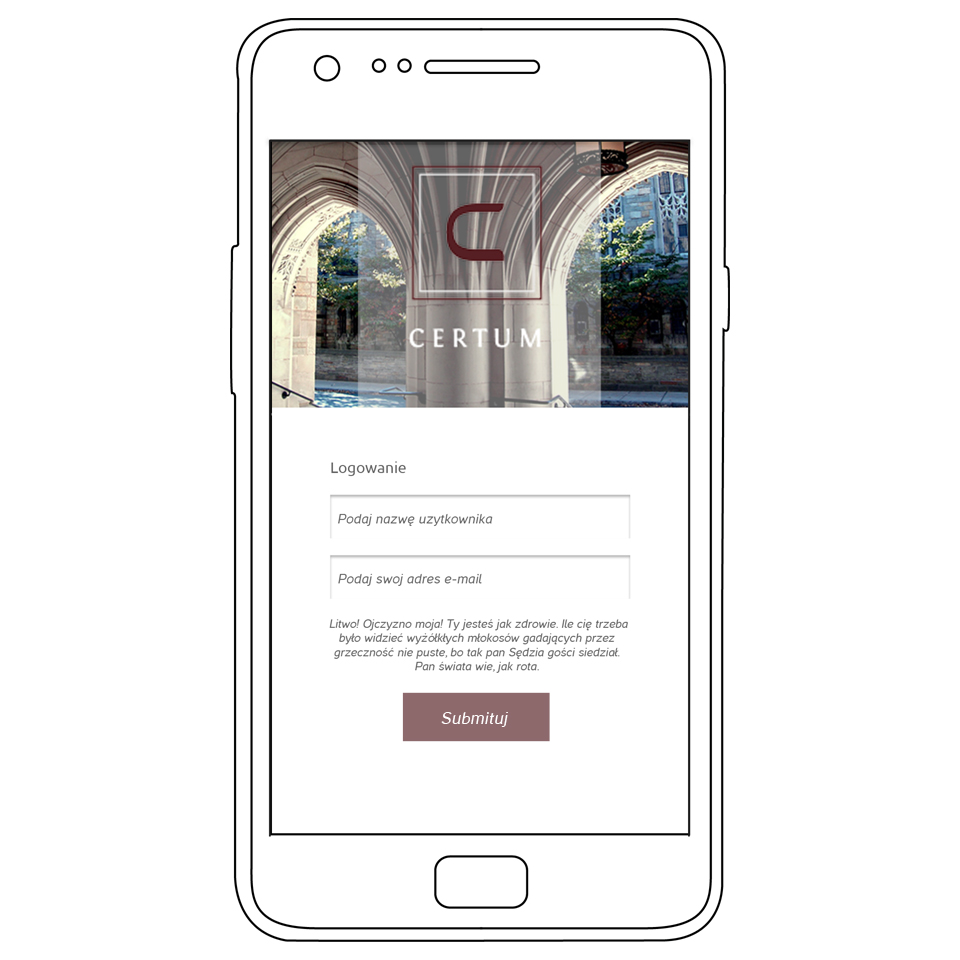
Responsive preview:
Web view
Tablet view


Mobile view


Case studies
Click images below to see more details about the projects. Filter them by date or category with following options:
About
Open KnowledgeAlchimionek'Ewelina completed some work for Open Knowledge, working on designs and code to support some website improvements and laying out some reports for us. Ewelina is a conscientious and hard worker, who shows real commitment to her work and will push herself to do her best work possible'
Jo Barratt, Project manager at Open Knowledge
Co&Co UK'Ewelina is talented designer and great to work with. She's very innovative and always looking for a new solutions and fresh ideas that can advance her knowledge to exceed clients expectations and goals. Ewelina is a passionate designer and always seems to have great awareness of new creative strategies and technology. Highly recommended.'
Alicja Alchimionek, Founder & Head Designer at Alchimionek
'Ewelina worked at coANDco in design and user experience. She is a pleasure to work with and she is very talented. She helped us creating and illustrating mobile user experiences for large brands which impressed our clients.
Christoph Burgdorfer, Managing Director, Partner, Founder, coANDco (UK) Ltd
I can highly recommend Ewelina as a creative, talented, keen and ambitious member of any team!'
Previous experience
- Alchimionek: One of my recent projects I had a pleasure to be involved in consisted of designing branding elements for a unique fashion brand Alchimionek as well as web design and its implementation.
- CO&CO UK: I had chance to help out in such projects like Snap Fashion, Young Creative Chevrolet and a number of Swiss companies. Moreover I have also worked on a ux storyboards and mobile application screen suggestions as a part of the internship.
- Other: I have two years of experience in providing support to a freelance graphic designer. I have also worked for an outdoor advertising agency Zet3 and proved my skills by creating branding materials such as logos, web content and elements of corporate identity. My branding ideas for BBC the Broadcasting Househave been used in a competition.
- More coming soon..